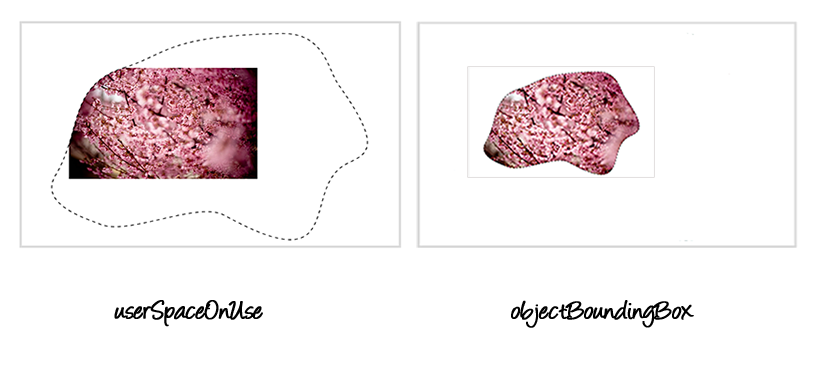
Clipping in CSS and SVG — The clip-path Property and <clipPath> Element – Sara Soueidan, inclusive design engineer

How can I create the same orange shape like in this image using pure CSS or any tool, I've tried clip-path and some SVG generators, but i couldn't do it. : r/css